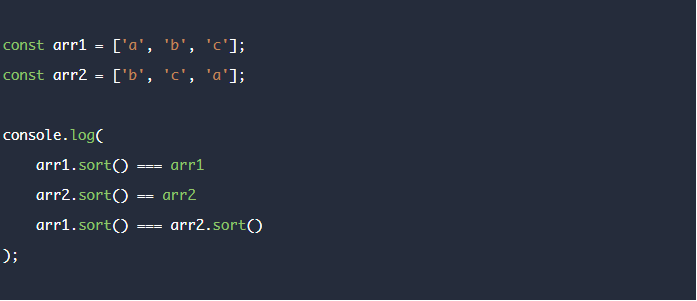
1. So sánh sort của Array
Giá trị log ra là gì

Trước tiên chúng ta cần biết hàm sort nó làm cái gì, nó sắp xếp lại các phần tử, hiển nhiên, sau đó trả về cho tham chiếu ban đầu, không thay đổi tham chiếu gốc.
Đáp án: true, true, false
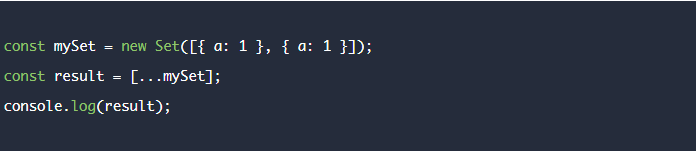
2. Set của các Object
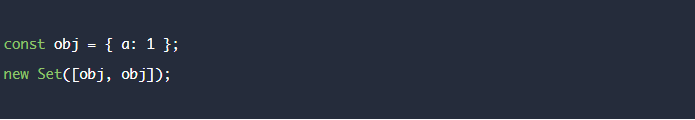
Nếu có một Set bao gồm các object sau, giá trị log ra là gì

Khi tạo một object Set nó sẽ xóa các giá trị trùng nhau, tuy nhiên { a: 1} # { a: 1}, dù là giá trị trùng nhau, nhưng nó vẫn tham chiếu khác nhau. Chỉ khi chúng ta viết như bên dưới nó mới tự xóa giá trị trùng

Đáp án [{a: 1}, {a: 1}]
3. Mutate một object
Với đoạn code sau, kết quả log ra sẽ được gì

Object.freeze chỉ thực hiện freeze level 1 của object, nếu có mutate những level thấp hơn, vẫn được như thường.
Đáp án: meo meo
4. prototype inheritance
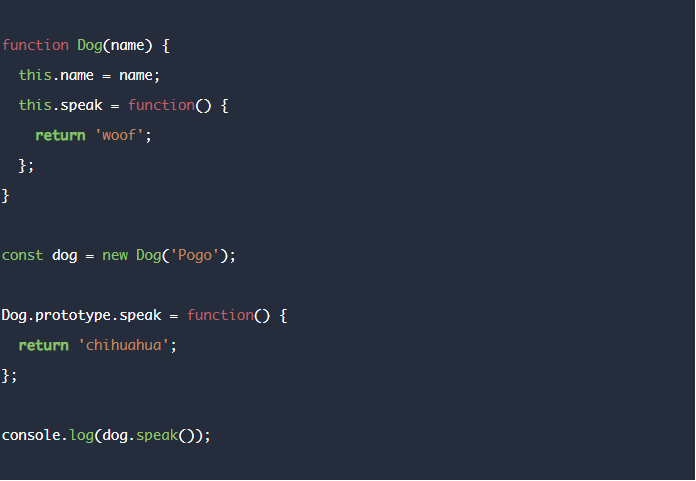
Chúng ta có một constructor function Dog. Giá trị log sẽ là gì

Khi chúng ta new Dog, chúng ta đã gán giá trị cho speak là một function trả về woof. Phương thức speak bên dưới sẽ không bao giờ được gọi.
Đáp án: woof
5. Thứ tự resolve Promise.all
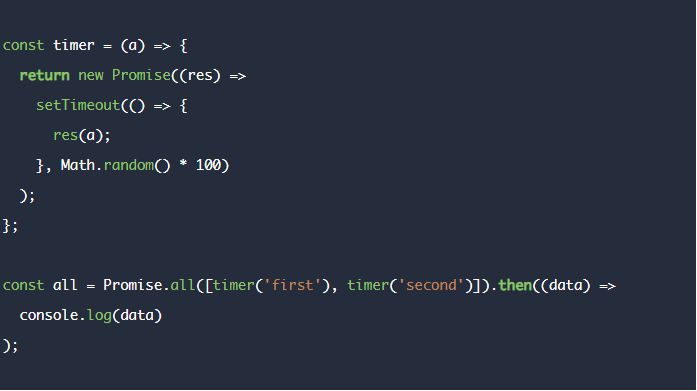
Chúng ta có một hàm timer trả về một Promise sẽ được resolve sau một khoảng thời gian ngẫu nhiên. Chúng ta dùng Promise.all để resolve toàn bộ array timer. Giá trị log ra là gì, hay là giá trị ngẫu nhiên?

Thứ tự resolve không quan trọng với Promise.all, chúng ta có thể hoàn toàn tin tưởng thứ tự trả về sẽ đúng với thứ tự chúng ta khai báo.
Đáp án: first, second
6. Tính toán với reduce
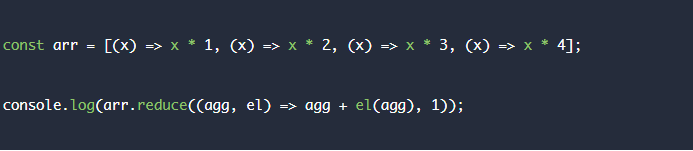
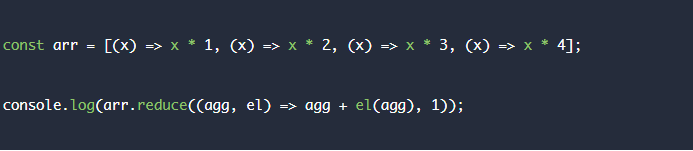
Giá trị log ra sẽ là?

Với Array.reduce được truyền vào giá trị khởi tạo là 1 (cho biến agg), chúng ta loop qua các hàm trong mảng theo thứ tự

Đáp án: 120
7. Điều kiện rút rọn (short-circuit)
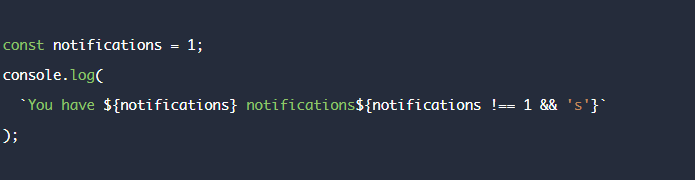
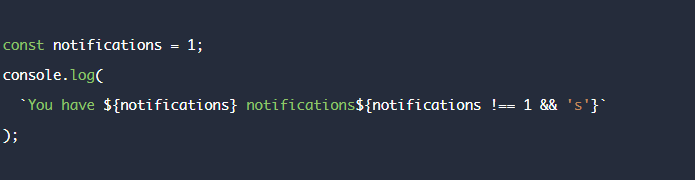
Kết quả log ra là…

Cầu điều kiện rút gọn notifications !== 1 && 's' sẽ return false (dạng chuỗi). Chúng ta phải viết là notifications !== 1 ? '' : 's'
Đáp án: You have 1 notificationfalse
8. Spread và Rename
Chuyện gì xảy ra khi chúng ta spread mảng ra và thay đổi giá trị của object đầu tiên

Spread chỉ tạo một shallow copy, nghĩa là object bên trong mảng ban đầu cũng chỉ tham chiếu đến arr1, nên thay đổi giá trị này từ arr2 sẽ ảnh hưởng đến arr1
Đáp án: vuilaptrinh
9. Binding cho phương thức array
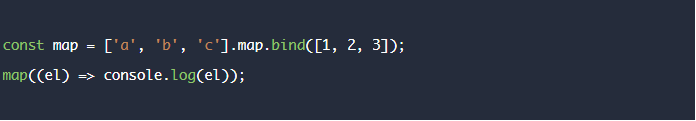
Kết quả log ra là gì

Khi gọi ['a','b','c'].map nó sẽ gọi Array.prototype.map với giá trị this là ['a','b','c']. Tuy nhiên khi sử dụng như một tham chiếu, thay vì gọi, nó trỏ đến Array.prototype.map, bind sẽ đặt giá trị this này thành [1,2,3]
Đáp án: 1 2 3
10. Đặt unique và sắp xếp
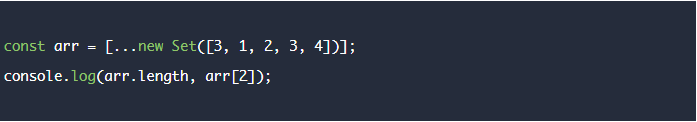
Trong code ở dưới chúng ta dùng object Set và spread để tạo một mảng mới. Giá trị log ra là gì ( những phần tử có bị force thành unique? chúng có được sắp xếp không?)

Set sẽ force các phần tử thành unique, trung nhau sẽ bị bỏ qua, nhưng không thay đổi thứ tự. arr sẽ có giá trị [3, 1, 2, 4]
Đáp án: 4 2
TopDev via Vuilaptrinh